

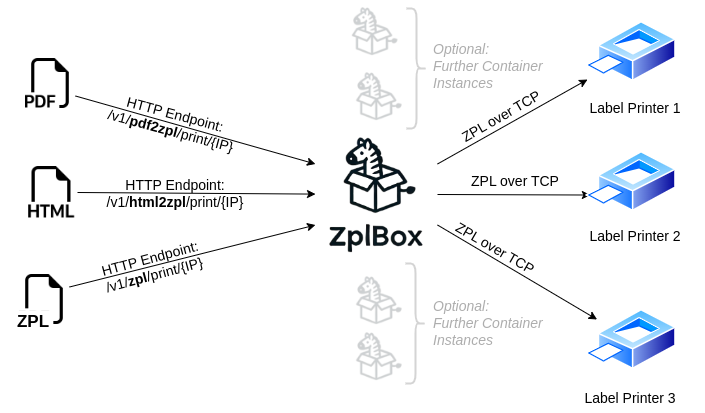
ZplBox converts HTML/PDF to ZPL.
Design ZPL labels using your favorite web framework or even existing PDF documents. Create sophisticated labels that go far beyond what's possible with native ZPL.
ZplBox revolutionizes ZPL label creation by allowing you to use the full web technology stack. Design your labels with HTML, CSS, and JavaScript, and let ZplBox handle the conversion. Your web content is rendered as a PNG and then transformed into a ZPL graphic, giving you the freedom to incorporate images, custom fonts, rich typography, and special characters with ease.
Beyond web content, ZplBox also features robust PDF support. It can convert any PDF document into a high-quality PNG using Apache PDFBox, which is then seamlessly integrated into your ZPL label. This allows you to leverage existing PDF designs and documents for your labels, simplifying your workflow and expanding your design possibilities.
Whether you submit your content as a web file, a URL, or a PDF, ZplBox provides a straightforward way to generate ZPL code as a string or send it directly to your printer. This unique approach leverages modern web and document technologies to create dynamic and complex labels that are nearly impossible to achieve with native ZPL alone.
ZplBox offers a flexible and powerful solution for generating ZPL labels, whether you use our Cloud-Hosted Service or our convenient Self-Hosted ZPL Print Server.
Cloud-Hosted Service
Our cloud-hosted ZplBox API, available on RapidAPI, provides a seamless, serverless experience for your label generation needs. Instead of managing local installations and dependencies, you can simply send your web content, URLs, or PDF documents directly to our cloud service. ZplBox handles all the heavy lifting—rendering your content as a high-quality PNG, converting it to a ZPL graphic, and returning a print-ready ZPL label string.
Key benefits of the Cloud-Hosted ZplBox solution:
- No Installation Required: Get started instantly without the need to set up a local environment.
- Scalable & Reliable: Our service is built on a robust cloud infrastructure, ensuring high availability and the ability to scale with your business demands.
- Effortless Integration: The RESTful API makes it easy to integrate ZplBox into any application, whether it's a web platform, a backend service, or a desktop application.
- Cost-Effective: The free tier allows you to generate up to 100 labels per month, making it perfect for development, testing, and low-volume use cases. As your needs grow, you can easily upgrade to a paid plan on RapidAPI.
This cloud-hosted approach simplifies your workflow, reduces operational overhead, and allows you to focus on what matters most: creating exceptional label designs
ZPL Print Server (self-hosted)
For developers and businesses who require full control over their label generation infrastructure, ZplBox is available as a self-hosted ZPL print server. While native ZPL is powerful for simple tasks, it is often cumbersome for creating complex layouts, using custom fonts, or embedding rich graphics. ZplBox solves this by allowing you to design labels with familiar technologies like HTML, JavaScript, and PDF, which offer superior design flexibility. Packaged as a lightweight Docker container, our self-hosted solution deploys seamlessly in any environment—whether on a private cloud, an edge device, or a local network.

This self-hosted approach lets you abstract away all ZPL-specific logic, freeing your developers to work with familiar web standards. By simply making
a POST request to one of the print endpoints (e.g., **/print/{TCP_ADDRESS}), you can:
- Centralize Label Printing: Consolidate your label generation into a single, managed service that can serve multiple applications and devices across your network.
- Streamline Workflows: Your developers can submit web content or PDFs via a standard RESTful API. ZplBox handles the entire conversion process and forwards the final ZPL label directly to the specified printer's TCP address.
- Ensure Data Privacy and Security: Keep sensitive label data within your own infrastructure, satisfying strict privacy and compliance requirements.
- Optimize for Performance: By running ZplBox close to your printers, you can reduce network latency and ensure rapid, reliable printing for high-volume operations.
With the ZplBox Docker container, you get a powerful, flexible, and scalable solution that transforms how you manage ZPL printing, all while maintaining complete ownership and control of your data and infrastructure.
ZplBox Community Edition
The ZplBox Community Edition is a free, open-source version of our powerful ZPL conversion tool, designed for individual developers, small projects, and educational purposes. It provides the core functionality of ZplBox, allowing you to convert HTML and PDF documents into ZPL (Zebra Programming Language) for label printing.
ZplBox Enterprise Edition
The ZplBox Enterprise Edition is tailored for businesses and organizations that require advanced features, dedicated support, and enhanced performance for their ZPL label generation. Building on the robust foundation of the Community Edition, the Enterprise Edition offers additional capabilities designed to meet the demands of large-scale operations and complex integration scenarios.
The Enterprise Edition includes all the features of the Community Edition, plus:
- Advanced Features: Access to specialized functionalities designed for complex enterprise workflows.
- Dedicated Support: Priority support channels with guaranteed response times to ensure your operations run smoothly.
- Enhanced Performance: Optimized for high-volume processing and large-scale deployments.
Quick Start
1. Start ZplBox as Docker container
ZplBox is designed as a Docker container what can be started using the following command:docker run -p 8080:8080 ghcr.io/ricebean-net/zplbox:latest
2. Open ZplBox UI
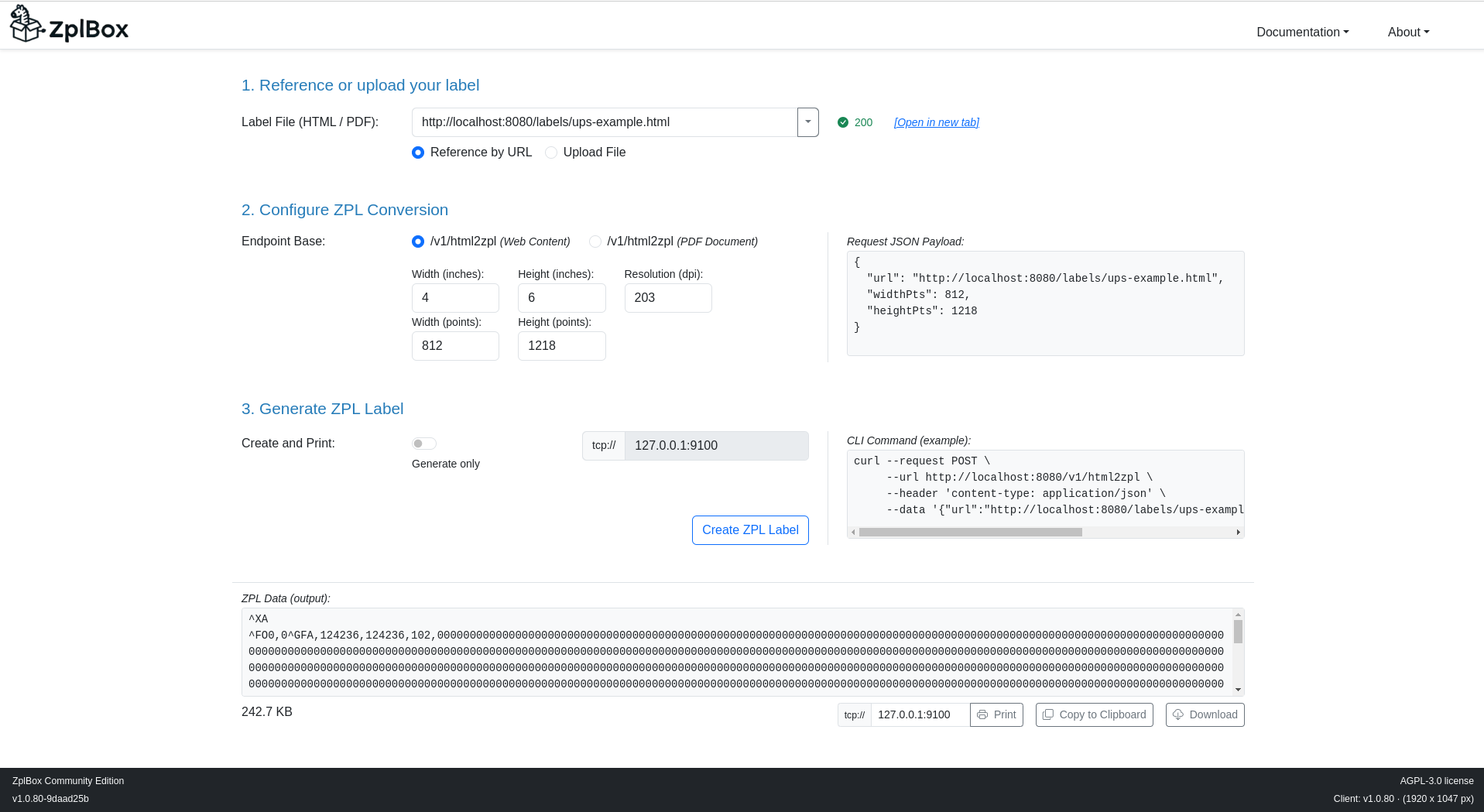
ZplBox comes with an intuitive user interface (UI) designed to help you get started with ZplBox and its API effortlessly. The UI allows you to manually convert HTML and PDF files to ZPL (Zebra Programming Language) and send the generated ZPL labels directly to a printer. You can access the interface at http://localhost:8080. Image: Screen of the ZplBox User Interface
Image: Screen of the ZplBox User Interface
Support
We’d love for you to join us on GitHub, where our community comes together to share ideas, ask questions, and solve problems. Whether you’re looking for help, want to share your thoughts, or simply connect with others who are passionate about this project, you’re in the right place. Every contribution, big or small, makes a difference, and we’re excited to have you participate! Dive into the conversation, share your insights, and help us grow together!Get Expert Support for ZplBox
Need help with ZplBox? Schedule a Google Meet session with the developer for personalized support and tailored solutions. Flexible timing, direct access to specialists, and secure, confidential meetings. Book your session now!Examples
This section showcases a series of test labels designed to demonstrate the full power and flexibility of ZplBox. By exploring these examples, you'll see how ZplBox handles everything from rendering rich web content with custom fonts and images to seamlessly converting PDF documents into ZPL-ready graphics.
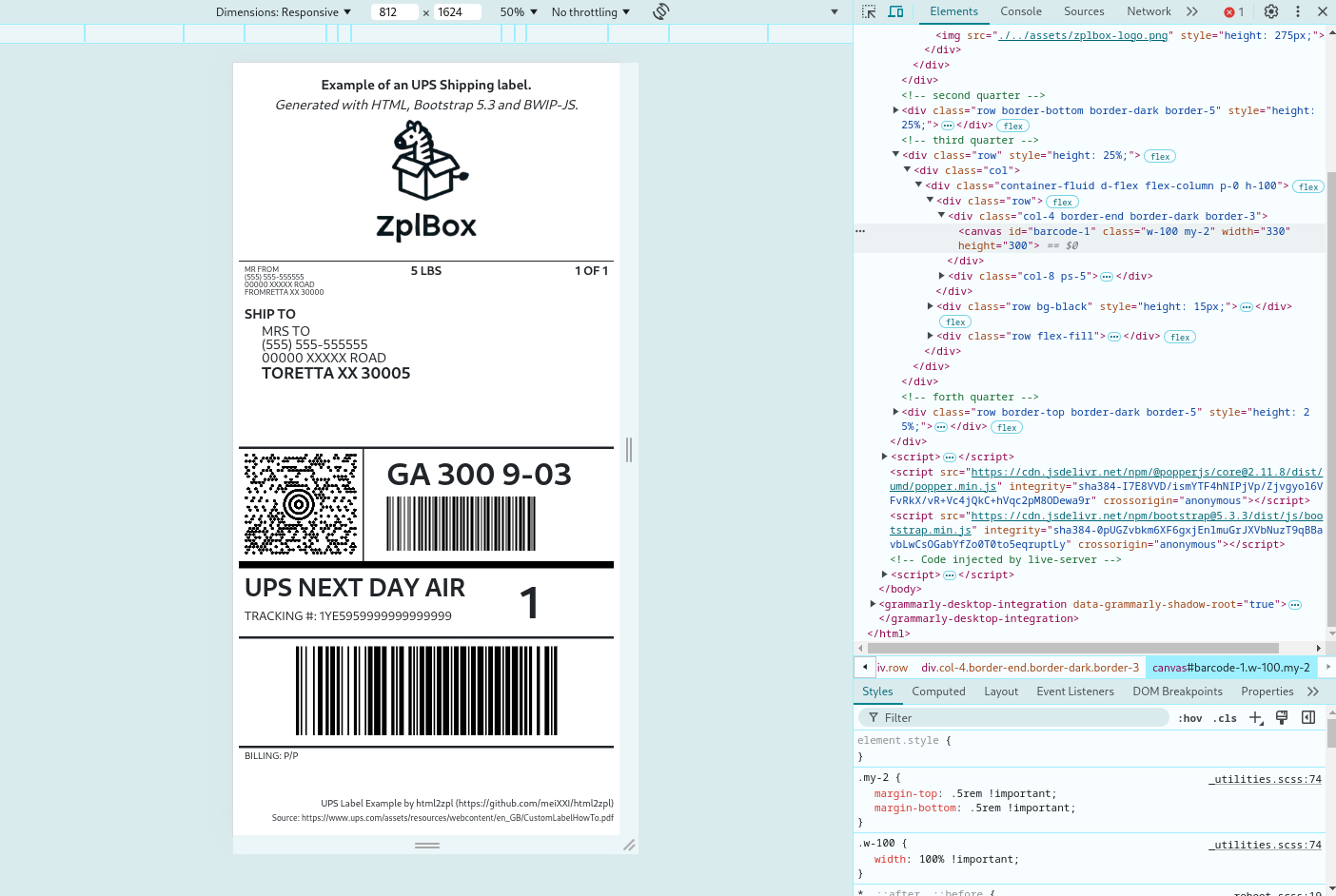
UPS Shipping Label Example (HTML)
Reference: https://www.ups.com/assets/resources/webcontent/en_GB/CustomLabelHowTo.pdf
Target Label Size : 4 x 8 inches
Resolution Printer: 8dpmm (203 dpi)
Size Label in Pixes: 812 x 1624 pixels
Label Path: https://zplbox.org/test-labels/ups-example.html
curl --request POST \
--url http://localhost:8080/v1/html2zpl \
--header 'content-type: application/json' \
--data '{ "url":"https://zplbox.org/test-labels/ups-example.html", "widthPts":812, "heightPts":1624 }'

Shipping Label (PDF)
Source: https://doc.phomemo.com/Labels-Sample.pdf
Target Label Size : 4 x 6 inches
Resolution Printer: 8dpmm (203 dpi)
curl --request POST \
--url http://localhost:8080/v1/pdf2zpl \
--header 'content-type: application/json' \
--data '{ "url":"https://doc.phomemo.com/Labels-Sample.pdf", "dotsPerInch":203 }'
Base64: Post base64 encoded files
You can submit a file to ZplBox by encoding it to base64 as below:
curl --request POST \
--url http://localhost:8080/v1/html2zpl \
--header 'content-type: application/json' \
--data '{ "dataBase64":"'$(base64 -w 0 my-file.html)'", "widthPts":812, "heightPts":1624 }'
